Dovetail Template
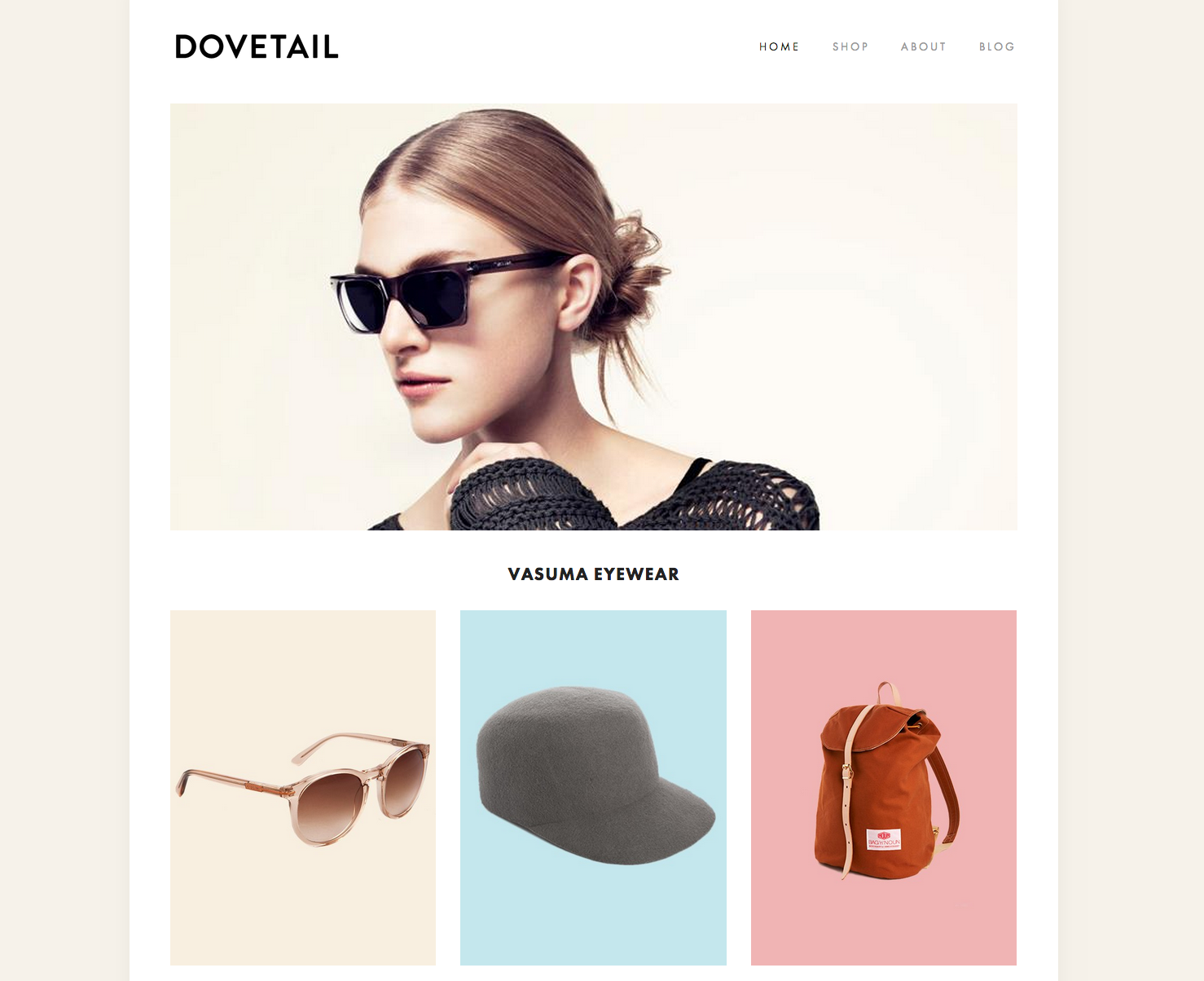
Dovetail is a dead simple layout with a large hero image. Designed to showcase your images with a large hero image at the top, Dovetail can really put your style front and center. Quick to setup using Page titles, descriptions and thumbnail images.
Page Specific Banner Images
Each page in Squarespace has a page thumbnail image available with the Page Settings. If you use these images, they will automatically show at the top of the page within the Banner Area.
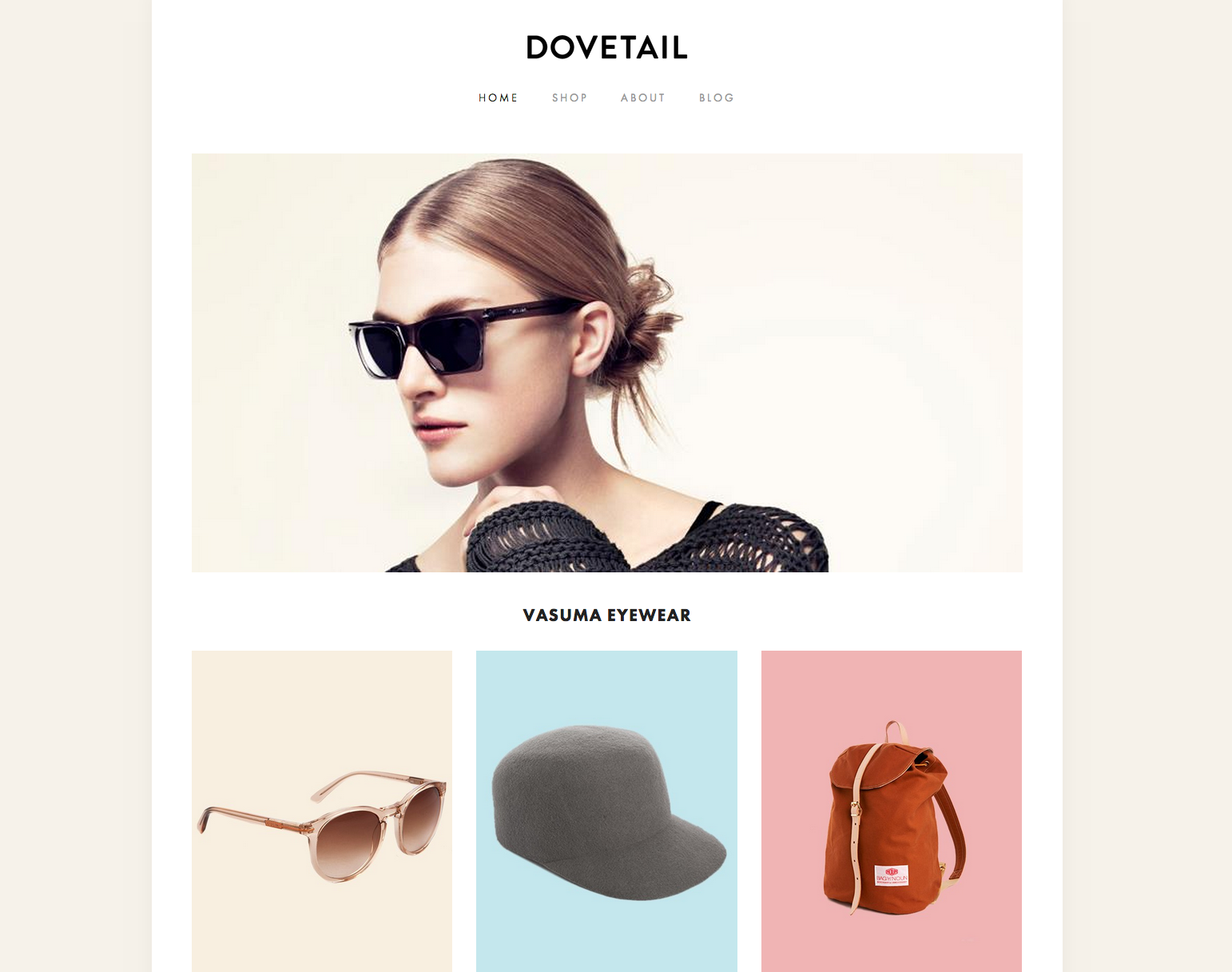
Header Alignment
The 'Header Alignment' option in Style Mode will align the navigation and hero image area together. There are three options: Left, Center or Right.
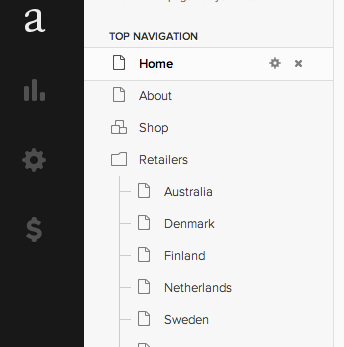
Automatic Folder Navigation
Dovetail uses an automatic setup for folder navigation. When you view a page that is within a folder, Dovetail will automatically create navigation to all the other pages within that same folder. The folder navigation shows at the top of the content area so a user can quickly access sibling pages.
Simple Footer Navigation
Dovetail provides a secondary navigation in the footer of the site. This navigation has its own section on the back-end so you can add specific links to pages. Consider these links to be secondary to the purpose of the site. Perhaps Terms & Conditions, Policies, Privacy Statements etc.
Note: The simple footer navigation does not support folders.
Social Links
Connecting your favorite social networks to your Squarespace site enables a 'Show Social Icon' option for each. Dovetail uses a social icon web-font so you can change the size, color and style - all from within Style Mode.